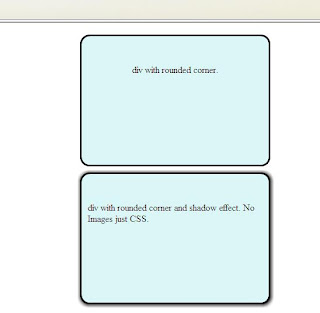
Rounded Corner and Shadow Effect no Images

Before CSS3 to achieve rounded corner effect small images are used. But CSS3 introduce a new effect to achieve this effect without images and also a shadow effect. Below is the code. The below code is working for all browsers except IE. To run this in IE the page should need to be hosted on server or using XAMPP or any other web server on local computer. Also have to include file ie-css3.htc for IE only. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" /> <title>Untitled Document</title> <style type="text/css"> #roundedcorner { width:300px; height:200px; margin:0 auto; margin-top:20px; border: solid 3px; -moz-border...